Responsive website to motivate musicians and stay consistent
Lifestyle ✦ Responsive Web Product
Role
UX/UI Designer
Timeline
Aug 2022 - Nov 2022 (80 hours)
Tools
Figma, Figjam, Optimal Workshop, Otter.Ai
Summary - Student Project
I created MusicMotiv, a responsive web product that motivates musicians to practice their instruments and stay consistent. With this project, I was able to practice design for lifestyle and keeping users engaged over time.
Designing for Musicians
Problem
Staying accountable and practicing music can be difficult.
Many creatives have difficulty sticking to hobbies, especially musicians who worry about their skills, compare themselves to others, and lack accountability.
Solution
Tracking your progress to see improvement!
An app that logs one’s music practice and visually tracks the progress made. With customizable goals, users can unlock achievements that encourage further practice.
✧ Practice Music, Stay Motivated
Users can learn what the app provides- the ability to create a schedule, track progress, earn rewards, and explore tutorials.
✧ Create a Practice Session
Users create a new session to practice consistently. They can set reminders and the timer will keep them accountable to practice their set goal.
✧ Check Your Progress
Completing a practice gains you points, in turn earning rewards and achievements. View your progress over time and invite friends!
🔍 Discover
Project Background
How might we keep people accountable for their hobbies?
As a creative that knows many friends that struggle with accountability and is a wannabe musician myself, I was excited to look for a solution.
Our first step was to find out what our potential user’s problems really were. When I polled an online forum on the topic of hobbies, the majority said they wanted to be kept accountable for their hobby.
User Interviews
Specifying the Topic to be Practicing an Instrument
During user interviews, I discovered that many individuals did not feel the need to improve in certain hobbies like reading or purchasing collectibles. To narrow my focus on a topic that users desired to improve upon and could easily track their progress, I shifted towards practicing an instrument. Only then did users express their desire to play more in order to improve.
We interviewed 5 participants that currently practice music or have practiced in the past, two of them being college students pursuing music education.
“The learning process should never stop.”
Interviewee 2
“I feel like a lot of musicians feel like they’re just not good enough.”
Interviewee 5
Personas
Defining the Target Audience
I created two personas to represent the main users: both beginner and skilled musicians who want to practice more and be held accountable to practice their instruments.
Quinn embodies the users that are more casual in their learning and practice just for fun.
Mina embodies the users that are more active in practicing their instruments daily and have a serious interest in improving.
How might we? + Brainstorming
Generating Creative Solutions
As I come up with a plethora of ideas, keep the main question in mind:
By taking inspiration from different methods that musicians keep themselves accountable in practice in daily life, I was able to hone in on three main features for this potential product.
✧ Goal setting: A feature named 'My Goals', where the user would be able to set their own goal and move at their chosen pace.
✧ Customization: Customize personal practice goals and see improvements unique to each user.
✧ Data and visuals: A place to log their practice consistently and visually see progress in their skill level.
I used two different design methods to come up with ideas. The first was Analogous Inspiration, where I thought of the different ways musicians find inspiration in everyday life. The second was Quantity Constraints, which means I constrained myself to come up with at least 20 different ideas for our how might we question.
Secondary Research + Competitive Analysis
💡 Utilizing ‘streaks’ to motivate users to practice
Since there aren’t many web products out there to keep oneself accountable for practicing music, I chose to research a combination of habit-tracking apps and a music-teaching app.
Many of these apps encouraged “streaks”, a way to show users consistency in their habits and motivate them to not break the streak. This was a must-have feature, as we also want to stay consistent with users’ expectations for a habit-tracking product.
I took note of the simple UI in these apps where the user can easily log in, enter if they completed their habit, and then view overall progress. I really liked how the app Habit Tracker had a focus timer for the user to fully complete a set amount of time doing their habit.
📝 Define
Storyboard
How MusicMotiv helps users achieve their practice goals
I created a short storyboard using sticky notes to easily switch out for new ideas. Here we follow our persona Quinn and how MusicMotiv helps him achieve his practice goals. He has a love for music and wants to include it more in his daily life, but puts it off due to a lack of motivation. After learning about the product, he visits the page and creates an account. MusicMotiv helps the user come up with a practice goal, and then as he practices, he fills a progress bar. I wanted to include a gamification of the practice to encourage users to fill it up and unlock a reward.
User and Business Goals
Defining User and Business Goals
Users want to stay accountable and see progress in practicing instruments.
On the business side, we want to keep our users consistently engaged with our product.
Feature Prioritization
Focusing on Habit-Tracking Features
Based on competitive analysis and secondary research, I was able to specify the features and focus on what was most important to include in this habit-tracking product.
✧ Account Creation: User Registration/Sign in
✧ Reminders: Reminds users to practice in an encouraging way
✧ Progress Stats: Once a user logs their practice, they will be able to see a visual progression of how much they practice, how often, days missed, etc.
✧ Earn Rewards: Consistency is rewarded with unlocking learning material and gaining achievement
Card Sort + Information Architecture
Discovering What Users Expect To See
I conducted a hybrid card sort on 5 participants using OptimalSort. This was useful for figuring out the information architecture later on and discarding labels that users had less interest in.
Similarity matrix created that helped me decide how to group the categories
Referencing the card sort, we wanted to keep our IA simple and have information easy to find. To log a practice session, users would have to create an account. If they chose not to create an account, they are still able to access the Explore page and utilize the Search feature. Most of the important features for accountability, such as the Calendar and Timer, would live on the My Profile page.
User Flow
Logging a Practice Session
Here is a user’s path to logging a practice session. They would begin at the home page, log in, end up on the ‘My Profile’ page, and then have the option to log a practice session or create a new session with a different instrument or goal. I also created task flows to visualize the steps it would take for users to log their practice, access their rewards earned, personalize their account, and change how often they want to practice.
🎨 Design
Low Fidelity Wireframes
Time to Sketch!
I took pen to paper to visualize what the Home page, Profile page, Edit Instrument, and Timer would look like.
Home: Reviews for the site to boost reliability and trust.
Profile: Inspired by Twitter’s “Tweet” button for users to add a new practice session.
Edit Instrument: The useris able to customize their practice as much as they wanted or be able to choose from a list of instruments already provided. The template would be filled for them, and if they wanted to change it from there they would be able to.
Timer: I played with the idea of a metronome animation to help users with tempo as they practiced.
Mid-Fidelity Wireframes
Designing with smaller screens in mind
I created iPhone 8 screens to practice designing with smaller screens in mind. The My Profile page allows users to view their practice days, practice streak, earned points, and how many more points they need to unlock their lesson reward. On the My Goals page, users can view how close they are to unlocking learning material.
While MusicMotiv is not about music education, I combined progress tracking and learning elements based on user feedback. After I received helpful feedback from my mentor and peers, I then moved on to creating a working prototype.
Visual Design
Creating a UI Reference
I created a UI component library to refer to as I created the high-fidelity wireframes. I went with a bright orange color scheme to promote an encouraging and fun idea of the brand, along with the color’s association with productivity. The color orange also represents endurance and success.
Brand: Encouraging, Productivity, Consistency, Learning, Enjoyment
The icons created are based on Material Design, Google's open-source design system. This was to practice working with a design system.
🎁 Deliver
Usability Testing
Testing on Musicians
After creating a prototype, I conducted usability testing on 5 participants that currently play or have played instruments in the past.
Users were told to create a new account in MusicMotiv, a web product made to keep users accountable in practicing their instruments.
Once on the Profile Screen, they were asked what they would do next to add a practice goal.
If they were ever unsure if a screen was a last screen, they would be asked where they would click next and to try it.
Iterations
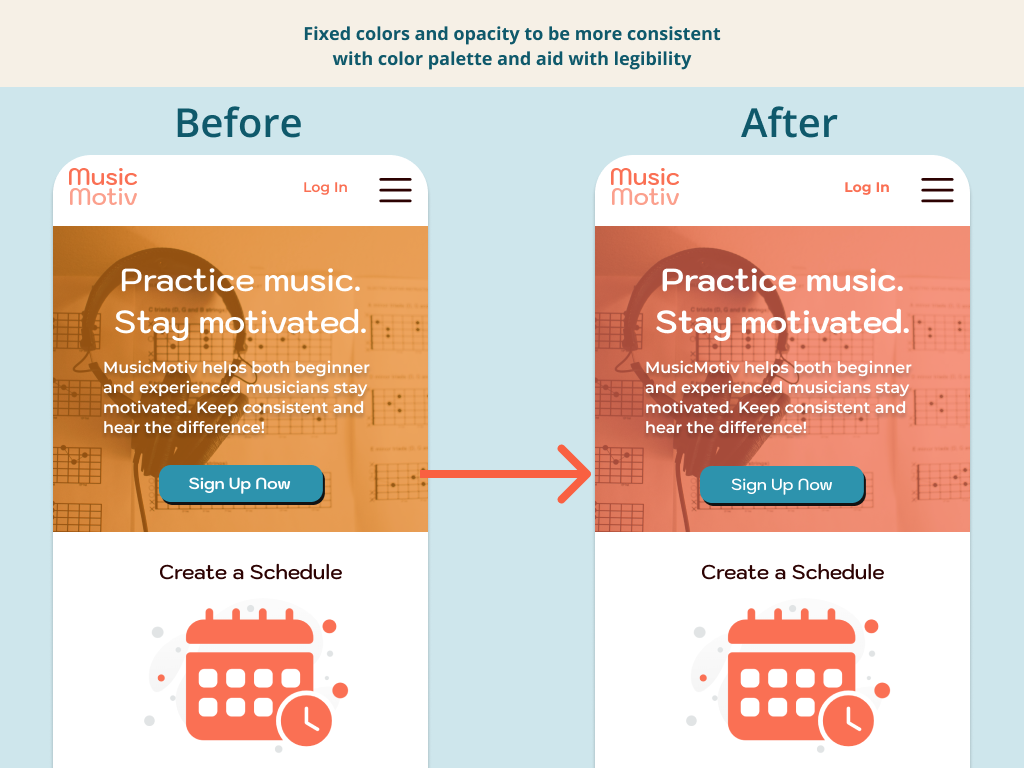
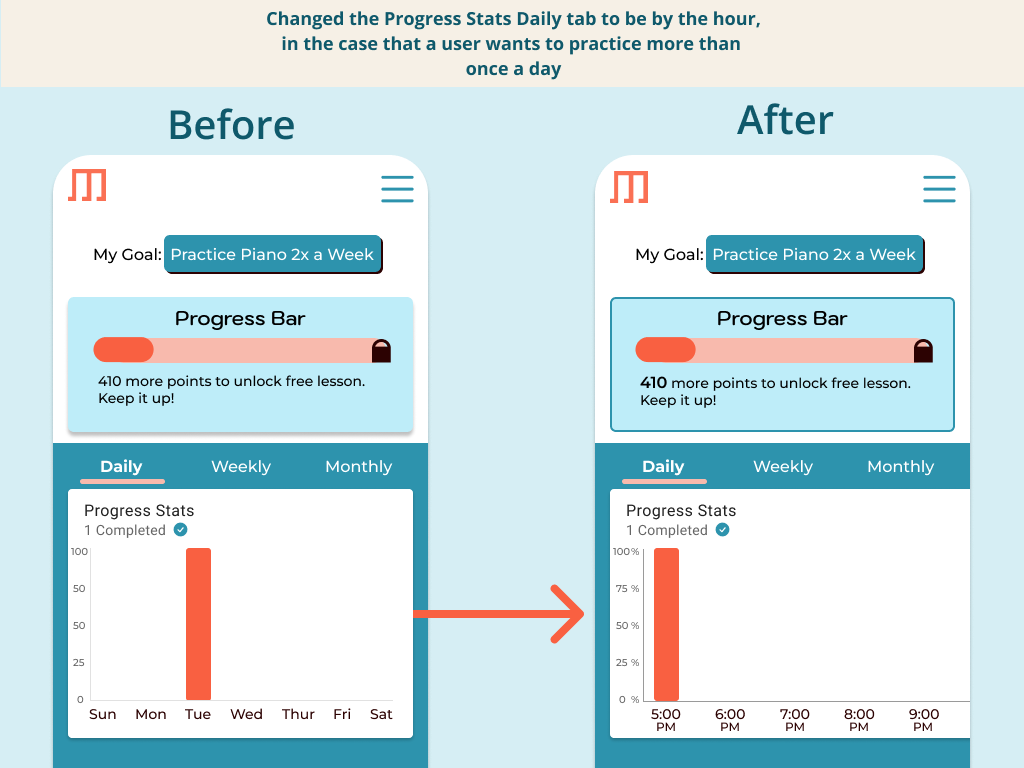
Making appropriate changes from user feedback
Our main focus is making our product easier for users to understand and giving them more control over their practice time. People's schedules can be unpredictable- it's important to allow users to practice more in a day if they want to.
Results
100% of users:
liked the font and color choices, and they appreciated the simplicity of the design.
would use this product to keep themselves accountable for practicing music.
enjoyed the idea of earning Achievements.
💭 Reflection
Next Steps
In the future, I would like to explore the idea of an onboarding process for the user to know all the features MusicMotiv provides. I would also like to experiment with the logistics of the progress stats tabs to make progress even more clear to the user. I would also continue gathering feedback and user pain points to improve the design as the design process is never truly finished.
What I Learned
This was my very first UX Design project. Overall I’m proud of what I created- this process showed me that I want to continue to make more products that I am passionate about. I think I may have been too ambitious for all the features and pages I wanted to add to this product in the time frame I was given.
Congrats on reaching the end of my UX case study! 🎉
Thanks for investing your time and attention in understanding my work and design process, I truly appreciate it. Interested in another case study? Check out my other work!