Designing an end-to-end app to discover flea markets
iOs ✦ End to End App
Tools
Figma, Figjam, UserBrain, Otterbox.Ai
Role
UX/UI Designer
Timeline
March 2023, 4 weeks
Summary - Student Project
Fleazy is an iOs mobile app targeted at Gen Z that easily discovers second-hand shops like garage sales and flea markets. I drew inspiration from my experiences in search of hidden gems.
Designing for Gen Z
Problem
Discovering flea markets is difficult.
It’s often hard to keep track of when and where flea markets, garage sales, and other pop-up shops are happening. When we do stumble upon one, we never know what the inventory is like, what the prices are, or if it's a recurring event.
Solution
Fleazy finds them for you!
An app that helps people find temporary second-hand shops like flea markets and garage sales. With Fleazy, users can quickly locate nearby shops, check out detailed information, and even get directions. They can also save their favorite shops to revisit in the future.
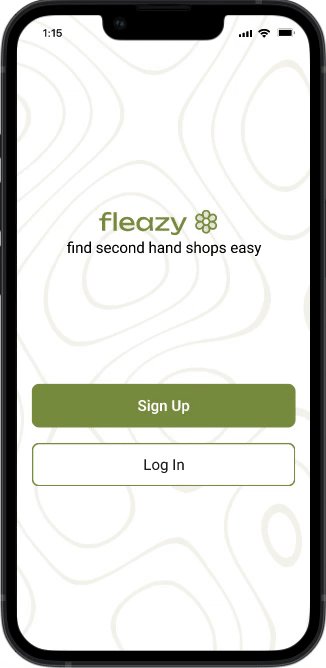
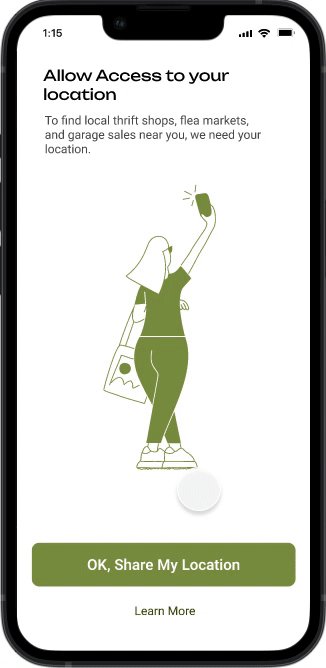
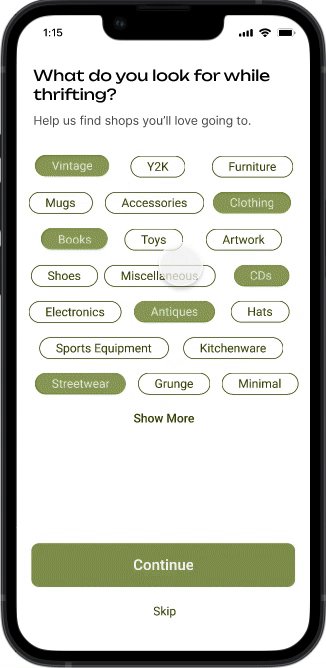
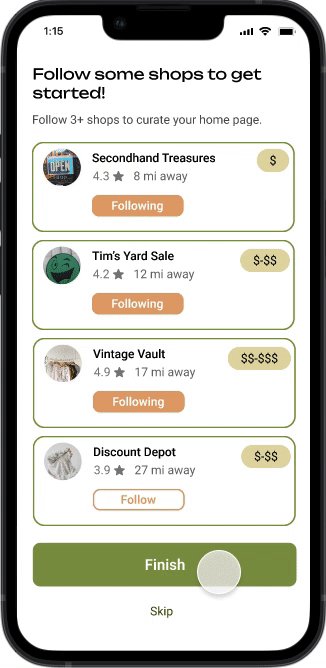
✧ Onboarding
A quick and simple process that guides the user to select shops that interest them and their budget, and informs them they must share their location.
✧ Discover shops near you
Users can easily discover new shops, learn important information, and get directions there.
✧ Customize Your Preferences
Users can filter the kinds of shops they see by the time hosted, price range, and by popularity/proximity.
If they ‘heart’ the shop, it will appear on the Saved page.
✧ Take Me There
The map shows the user how close the shops are to them. If they select one, they have the option to go there by third-party GPS or, they can message the seller for more info.
🔍 Discover
Project Background
The Thrill of Thrifting
My friends and I are avid thrifters- we just love the thrill of discovering and buying second-hand items, not to mention it’s good for the planet. Though we enjoy thrifting at typical brick-and-mortar thrift shops, there’s something thrilling about the community of flea markets and garage sales. However, these types of shops are held irregularly and can be difficult to discover. I wanted to find out if other people faced this issue as well.
Secondary Research
Gen Z is our target audience.
Through conducting market research, I discovered that Gen Z represents a majority of the thrifting and resale community. There is a growing pattern leaning towards a sustainable, circular economy and Gen Z’s increasing trend of purchasing and wearing unique second-hand pieces.
“I love flea markets but can rarely find them. I know there are some in my area, like [the stores] that are permanent and always there, but what about one's that come through once a season? There doesn't seem to be a good internet source for finding flea markets! At least not that I can find. Help!”
-User Pain Point
Competitive Analysis
Gaining Inspiration from Competitors
The app idea I am going for is a cross between an e-commerce and an event-finding app. The closest app I could find that was similar to a thrift shop finder was Yard Sale Treasure Map, but the reviews showed that users were unsatisfied with how inaccurate and outdated the app was. NextDoor was another app that allowed selling and buying items from your neighbors, but that wasn’t the main focus of the app. I took a lot of inspiration from all these apps to come up with features for Fleazy.
User Interviews
Speaking to people who love thrifting
To conduct my research, I spoke with 4 individuals from my target audience who enjoy thrifting. Using Otterbox.Ai, I recorded and saved the conversations for future reference. The group comprised two millennials and two Gen Z members.
A couple of questions I asked:
“How do you tend to find these stores/events? Can you explain your process?”
“Is there anything you like about thrifting in particular? Anything you dislike?”
“Do you typically buy second-hand online, in-person, or both? Why?”
Key Insights
💡 Users are interested in finding pop-up second-hand markets but struggle to locate them.
Thrifters relish the excitement of not knowing what they will discover while shopping for second-hand items.
They still value more in-depth information about the quality and pricing of the items.
I wanted to strike a balance between these two elements.
📝 Define
User and Business Goals
Balancing Goals
When creating a new end-to-end product from scratch, it’s important to keep in mind both our user and business goals. We should visualize the needs of why the user would need an app like this, and also how the business could profit from becoming a platform where all these shops can be easily found in one place. Making sure our focus is on our MVP, we will be able to create a working prototype where users can find these second-hand shops and get to them successfully.
User Persona + Journey Map
Creating our Persona
My persona, Teresa the thrifter, is to visualize the average Gen Z user based on the user interviews conducted. Based on this persona and research, I would create a journey map to follow her current path to how she typically looks for second-hand shops. By understanding what makes her unhappy in her process, in this case, not being able to successfully find shops that are nearby, I am able to ideate more solutions for the app.
Site Map
Organizing our Pages
I wanted to focus on a map feature for the middle of the navigation so that users would be able to quickly find shops posted around them. For this, I created a site map inspired by IA of other competitors like Eventbrite and Mercari.
User Flow
Our Users’ Path to Success
This user flow follows a user trying to navigate to a second-hand shop that they discover through Fleazy. The user would:
Complete an onboarding process to curate the home page
Share their location to find shops near them
Browse for shops and choose one
Either save or RSVP a shop. If the market is currently held, they will be given the option to go there and open the GPS on their phones.
🎨Design
Low-Fidelity Wireframes
Early Sketches
Roughly sketching out ideas on paper, I continue figuring out new elements digitally. I find that in this way I am able to come up with new ideas while visualizing which components may need to be repeated throughout the design.
For my wireframes, I sketched what the Sign-Up, Onboarding, Home, Shop, Saved, Map, Search, and Filters pages would look like. I created the pages based on completing the full flow of finding a new flea market and getting directions to go to it.
Mid-Fidelity Wireframes
From Paper to Figma
I transitioned to Figma to create mid-fidelity wireframes, making sure to obtain more feedback from my mentor and peers.
Branding/UI Kit
Gen Z values: sustainability, fashion, environment, friendliness, and color
When creating the branding, I focused on values that mattered to our young users - sustainability, fashion, environmental friendliness, and colorfulness. To appeal to Gen Z, I chose a natural and vintage color palette and a fun, stylish font for the headings.
I made the main logo a simple daisy flower to demonstrate environmental conscientiousness in second-hand shopping and incorporate a vintage feel, focusing on the hippy vibe of flea markets and garage sales.
🎁 Deliver
Usability Testing
Testing Our New Design
After creating the working prototype, I wanted to make sure that the user can complete a full user flow and accomplish four key tasks. I utilized Userbrain to conduct unmoderated usability testing on 4 participants, 3 Gen Z and 1 Millenial. They were given a scenario and asked to accomplish those four tasks and give feedback.
“Create a new account and complete the onboarding process.”
“Save and RSVP it for later. Find where you would find that shop again.”
“Discover how you can adjust the shops you view and make the appropriate changes.”
“Find the map view and find a shop near you. Act as if you were trying to get directions to go to that location.”
Screenshot of the user’s screen given a concept scenario
100% of users understood the purpose of the app and were able to complete the task flows successfully.
The only issue users ran into was understanding the wording of the second task. ½ of the participants when prompted to look for saved shops later followed the shop instead of clicking on the Saved button. I believe with exploring the app more they would be able to easily find where they saved the stores.
“Personally I wish I had this app on my phone already. It would make finding thrifting locations much easier than it is right now.”
Participant #1
“I enjoyed how the app offers a service that no other app offers for thrifting and finding budget places to shop at.”
Participant #3
💭 Reflection
What I Learned
I’m glad I was able to create a new idea for something that doesn’t currently exist. I learned the importance of taking inspiration from other apps and consistency in creating the design components. Receiving feedback that people would love to see this as a real feature felt really validating and makes me want to continue making products like this.
Next Steps
I’d like to explore what reminding a user about an upcoming shop near them would look like, with notifications or a feature within the app. I’d also like to show what a profile screen looks like, or what it would look like when the event is not currently being held.
Congrats on reaching the end of my UX case study! 🎉
Thanks for investing your time and attention in understanding my work and design process, I truly appreciate it. Interested in another case study? Check out my other work!